How To Slant An Image In Photoshop

How to use Free Transform in Photoshop

Learn how to scale, rotate, flip, skew and distort images using the Free Transform control in Photoshop! Now fully updated for Photoshop CC 2020!
In this tutorial, I bear witness you how to use Photoshop's Free Transform command to scale, rotate, flip, skew and distort images. You'll acquire tips for getting the most out of Free Transform, and how to transform images without losing quality.
We'll get-go with the basics and acquire how to scale and rotate images. So we'll expect at Photoshop'south more than advanced transformations, like Skew, Distort and Perspective, forth with the best ways to apply them. And at the end, I'll show you lot how to become more impressive results from the standard Rotate and Flip commands, including how to create a four-way mirror image effect!
This tutorial includes changes Adobe made to Complimentary Transform as of Photoshop CC 2019, along with additional improvements in Photoshop CC 2020. Then for best results, yous'll want to be using the latest version of Photoshop. If you've been using Photoshop for a while and but need to catch up on the most contempo changes to Gratuitous Transform, check out my New Features and Changes tutorial.
Let's become started!
The document setup
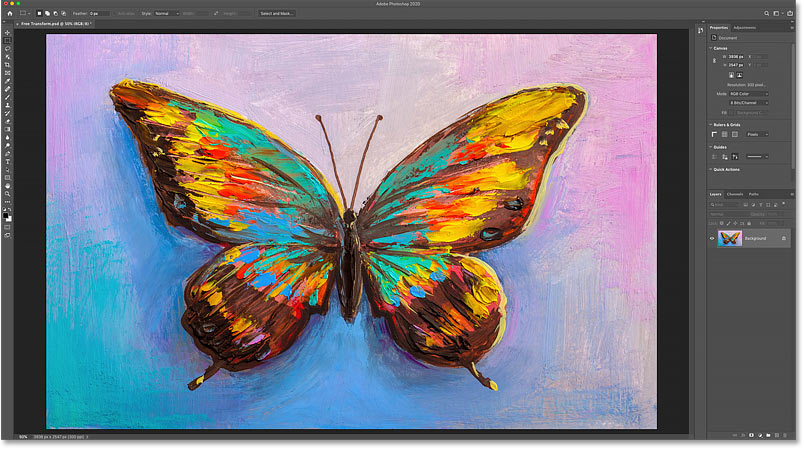
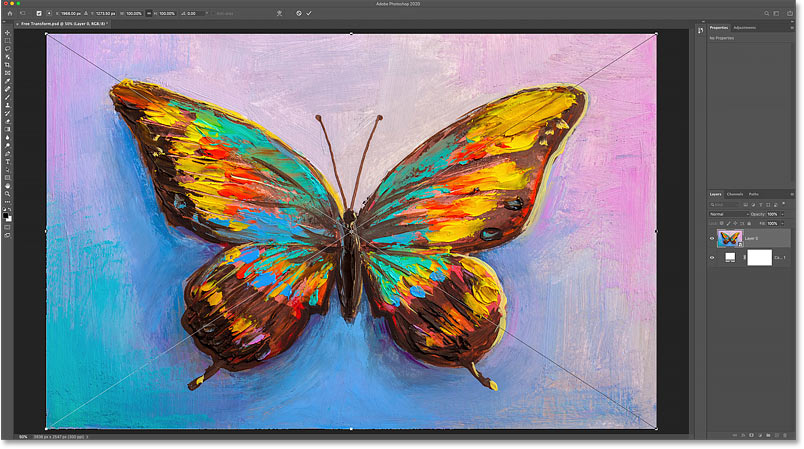
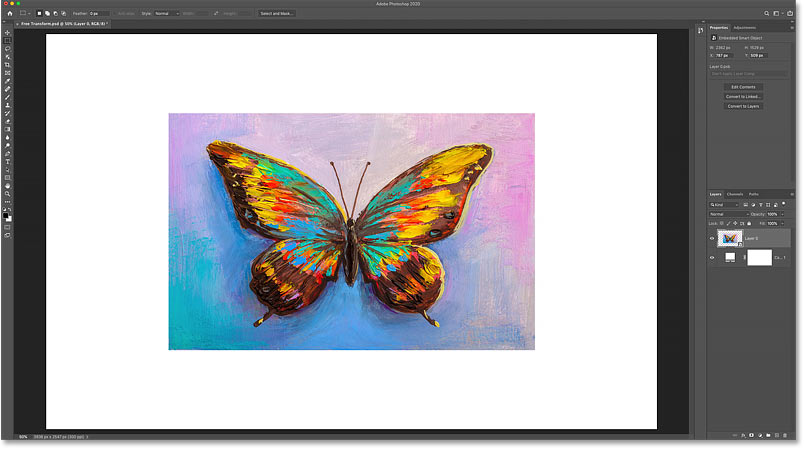
To follow along, get ahead and open up any paradigm. I'll use this image from Adobe Stock:

The original paradigm. Credit: Adobe Stock.
In the Layers console, the prototype appears on the Background layer:

The Layers console showing the image on the Background layer.
Which types of layers can we transform in Photoshop?
Photoshop lets us transform near whatever blazon of layer, including pixel layers, type layers, shape layers, and fifty-fifty smart objects.
But one layer we can't transform is the Background layer, and that's considering the Background layer is locked:

The Groundwork layer's lock icon.
The Costless Transform command is found under the Edit menu in the Menu Bar. But with the Background layer locked, the command is grayed out:

Gratuitous Transform is not available.
How to unlock the Groundwork layer
To set up that, simply unlock the Background layer by clicking the lock icon:

Clicking the lock icon.
And then go back up to the Edit menu and you'll meet Free Transform ready to be selected:

Complimentary Transform is now available.
How to avert transparency when transforming a layer
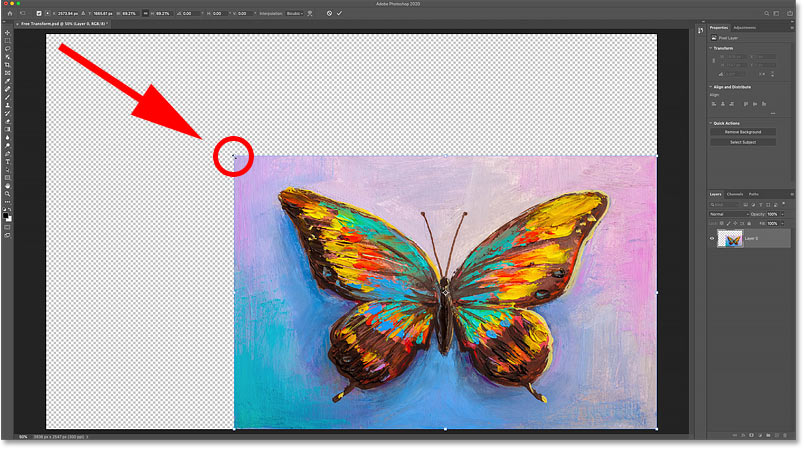
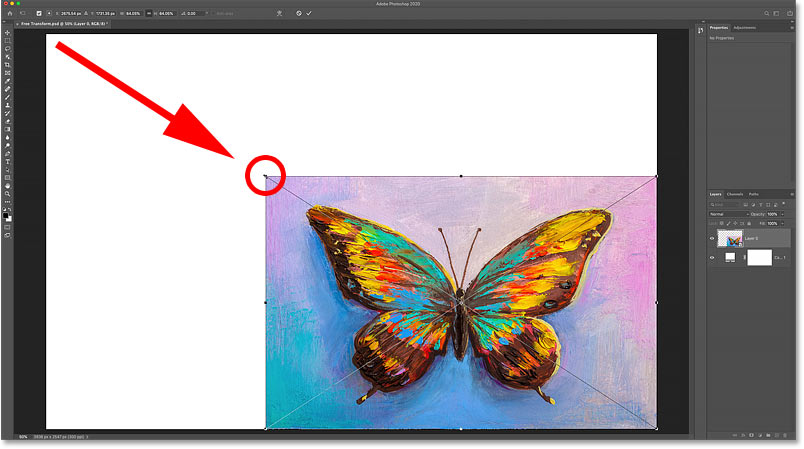
The merely problem now is that if I select Complimentary Transform, and and so I calibration my image smaller by clicking and dragging one of the handles, I end up with a checkerboard pattern backside the image. The checkerboard pattern is how Photoshop represents transparency:

Scaling the image smaller fills the empty canvas space with transparency.
And the reason we're seeing transparency is because I currently have no other layers below my image:

The certificate contains a unmarried layer.
Adding a new layer below the epitome
So to set that, I'll add a new layer. And my favorite type of layer to use for a background is a Solid color fill layer.
First, I'll press the Esc cardinal on my keyboard to cancel the Free Transform control without saving my changes. Then I'll click the New Fill or Aligning Layer icon at the lesser of the Layers panel:

Clicking the New Fill or Adjustment Layer icon.
And I'll choose Solid Color from the listing:

Calculation a Solid Color fill layer.
The great thing most a Solid Colour fill layer is that it'south easy to choose any color you demand from the Colour Picker. For this tutorial, I'll keep things simple and cull white for my background, then I'll click OK to close the Colour Picker:

Choosing white from the Color Picker.
Then back in the Layers console, I'll drag the Solid Color fill layer below the prototype:

Dragging the fill layer beneath the image.
I'll click on the image layer to select it:

Selecting the image layer.
And this time, if I select Costless Transform from the Edit bill of fare, then I drag a handle to scale the image smaller, nosotros see the white groundwork backside the prototype instead of transparency. Again, I'll printing the Esc cardinal on my keyboard to cancel my changes:

Scaling the image smaller reveals the Solid Color fill up layer behind it.
How to transform images without losing quality
Earlier we look at all the ways to transform images in Photoshop, there's ane more than important topic we need to cover, and that's the difference between destructive and non-destructive transformations.
Each fourth dimension nosotros scale, rotate, or in some style transform a pixel-based layer, we lose paradigm quality. That's because Photoshop needs to redraw the pixels every time. This is known equally a destructive edit because nosotros're making permanent changes to the image.
To avoid losing quality, a better way to piece of work is to get-go convert your layer into a smart object. Smart objects are similar containers that protect the prototype inside them. Any transformations we make to a smart object are applied to the smart object itself, while the paradigm inside information technology remains unharmed. And each time we apply a new transformation, Photoshop redraws the smart object based on that original image information. So no matter how many transformations we utilize to a smart object, the result always looks great.
You lot can larn more about smart objects in my Resizing Images Without Losing Quality tutorial.
How to convert a layer to a smart object
To convert your layer into a smart object, right-click (Win) / Control-click (Mac) on the layer in the Layers console:

Right-clicking (Win) / Control-clicking (Mac) on the layer.
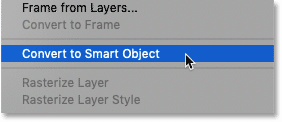
So choose Convert to Smart Object from the bill of fare:

Choosing "Catechumen to Smart Object".
A smart object icon appears in the lower right of the preview thumbnail, telling u.s. that the layer is at present inside a smart object, and nosotros're gear up to start transforming the prototype:
A smart object icon appears.
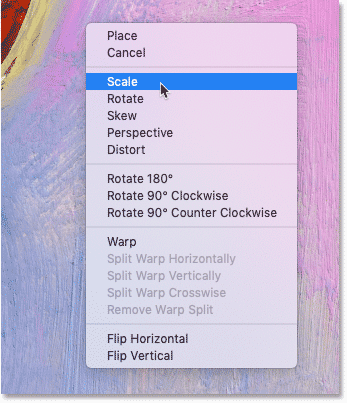
Which Transform options are available in Photoshop?
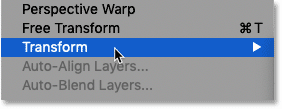
All of Photoshop's Transform options can be accessed by going upwards to the Edit menu and choosing Transform:

Going to Edit > Transform.
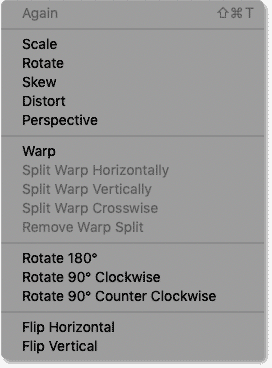
From here, we can choose to Scale or Rotate the image, Skew it, perform Distort and Perspective transformations, and even Warp the image. I cover how to warp images in a carve up tutorial.
We too have standard options for rotating the paradigm xc or 180 degrees. And we can flip the image either horizontally or vertically:

Photoshop's Transform options.
What is Complimentary Transform?
But while you tin keep coming back to the Edit card to select these different options, there's actually no point. That'southward considering all of Photoshop's Transform commands can be selected using a single command known as Free Transform, a one-stop-shop for all your epitome transformation needs.
You can select Free Transform from here in the Edit menu. But a faster way is to apply the keyboard shortcut, Ctrl+T (Win) / Command+T (Mac). Even if you don't like keyboard shortcuts, this i is definitely worth knowing:

Going to Edit > Free Transform.
The transform box and handles
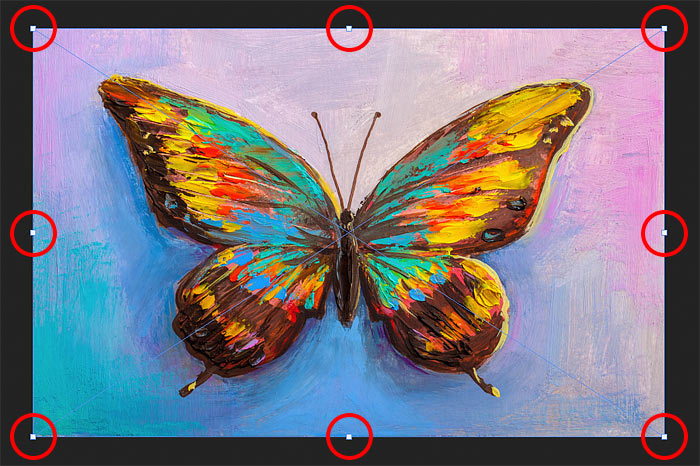
As soon as yous select Free Transform, you'll see the transform box and handles effectually the image. There's a handle on the top, bottom, left and correct, plus ane in each corner:

The Costless Transform box and handles.
How to change the colour of the transform box
If the color of the transform box outline is hard to see in front end of your epitome, you can choose a different color.
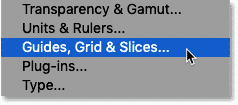
First, press the Esc key on your keyboard to cancel the Complimentary Transform command . So open Photoshop's Preferences. On a Windows PC, become up to the Edit menu. On a Mac, go up to the Photoshop CC menu. From there, choose Preferences, and and so Guides, Grid & Slices:

Opening the Guides, Filigree & Slices Preferences.
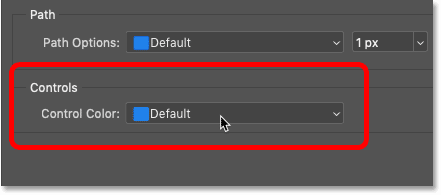
Down at the bottom of the dialog box is the Control Color option. This is the current colour of the transform box:

The Control Color choice.
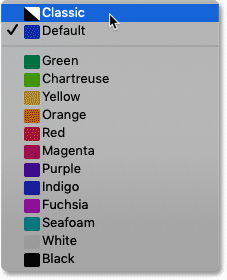
The default color is a light blue, but you lot tin can click on the selection and choose a different color from the list. The Classic option is a great choice because it displays a dark outline over light areas of the image and a light outline over dark areas, making it very piece of cake to see.
One time you've called a color, click OK to shut the Preferences dialog box. And the next time you open up Free Transform, you'll run across the new color:

The various color choices for the Free Transform box.
How to scale an image with Complimentary Transform
Let'southward look at all the means nosotros can transform images using Photoshop's Costless Transform command, starting with Calibration.
Scaling an image proportionally
To scale an epitome, click and elevate any of the handles. As of Photoshop CC 2019, the default behavior of Free Transform is to calibration images proportionally. So no matter which handle you drag, you'll scale the image with the aspect ratio locked in place.
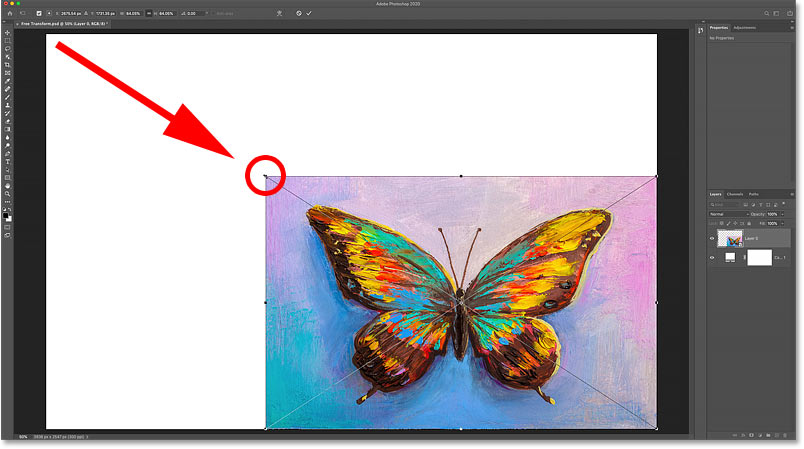
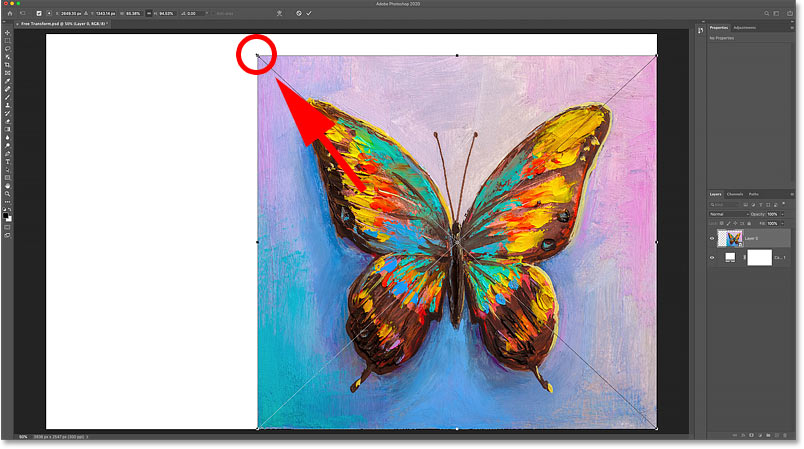
Hither I'm dragging the summit left corner handle inward:

Dragging a handle to scale the image proportionally.
Scaling non-proportionally
To scale not-proportionally, concord your Shift primal every bit y'all drag a handle.
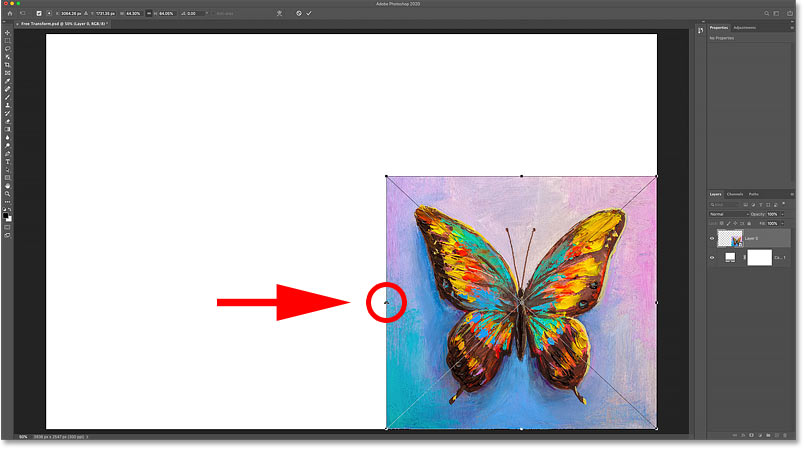
Hither I'grand squishing the image by holding Shift while dragging the left side handle inwards:

Property Shift while dragging a handle to scale non-proportionally.
To switch back to scaling proportionally, release your Shift key and then elevate a handle.
But find that Photoshop does not restore the original aspect ratio of the image. Instead, we're locked into the new attribute ratio that nosotros created after scaling not-proportionally:

Photoshop does not restore the original attribute ratio automatically.
How to undo steps while in Free Transform
New as of Photoshop CC 2020, we can at present undo multiple steps while in Free Transform. So if you need to get back to the original attribute ratio, or to another previous step, go up to the Edit menu and cull Undo. Or press Ctrl+Z (Win) / Command+Z (Mac) on your keyboard. Press the shortcut repeatedly to undo equally many steps as needed.
To redo a stride, printing Shift+Ctrl+Z (Win) / Shift+Command+Z (Mac). Press repeatedly to redo multiple steps:

Going to Edit > Undo.
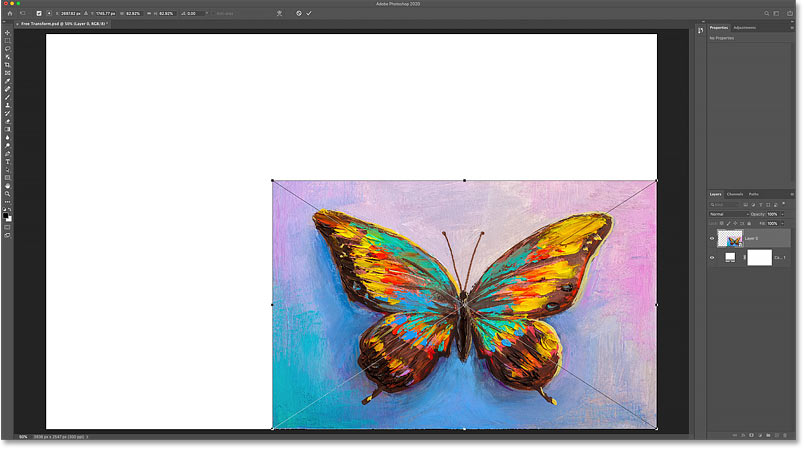
And later undoing a couple of steps, I'm back to the original aspect ratio:

The original aspect ratio is restored.
Photoshop CC 2020 Update: Scaling shape layers
Back in Photoshop CC 2019, Free Transform behaved differently with shape layers than it did with pixel or type layers. Dragging a handle without belongings Shift would scale the shape layer non-proportionally. And holding Shift would scale it proportionally.
Thankfully, this issue has been fixed as of Photoshop CC 2020. Pixel layers, type layers and shape layers now behave the aforementioned way. Drag a handle without holding Shift to scale proportionally, or hold Shift to scale non-proportionally.
How to motion the prototype with Free Transform
To move the paradigm around inside the sheet while transforming information technology, click and drag inside the Free Transform box:

Dragging the image back into the eye of the canvas.
How to scale an image from its center
To scale an image proportionally from its middle, press and concord your Alt (Win) / Option (Mac) key as yous drag a handle.
Or to scale non-proportionally from the center, hold Shift+Alt (Win) / Shift+Pick (Mac) equally you drag:

Holding Alt (Win) / Selection (Mac) to scale from the center of the epitome.
Related: How to restore the classic Costless Transform behavior in Photoshop
How to accept the transformation
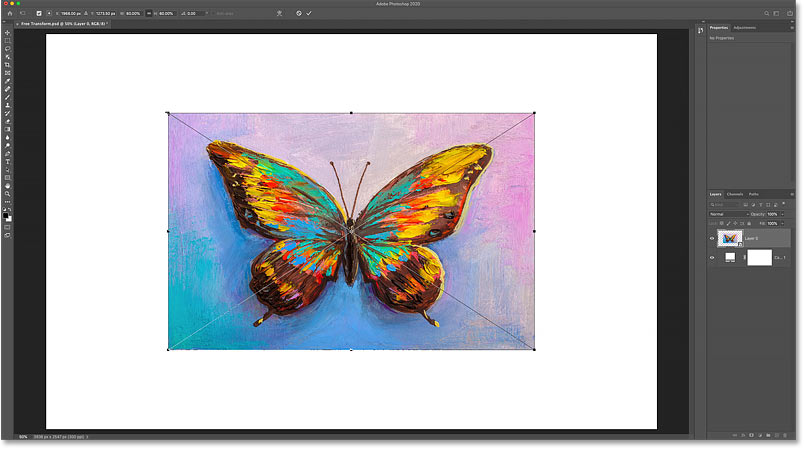
I'll calibration my image to the size I need:

Scaling the image to the new size.
And then, if you lot're happy with the size of the paradigm and you accept no other Transform commands to use, you lot tin can take your changes and close Costless Transform by clicking the checkmark in the Options Bar. Or press Enter (Win) / Return (Mac) on your keyboard:

Clicking the checkmark in the Options Bar.
How to restore the original paradigm size
If you converted your image to a smart object as I showed you how to practice earlier, and then it'due south easy to restore the original size of your epitome even later on you've scaled it and closed Gratis Transform.
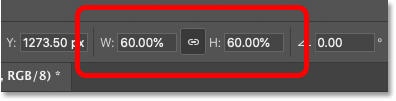
First, press Ctrl+T (Win) / Control+T (Mac) to re-select the Free Transform command. So, notice in the Options Bar that the Width and Height fields are both showing values less than 100%. In my case, I'yard seeing a value of 60% for both the Width and the Height:

The current Width and Top of the scaled image.
Considering we're working with a smart object, Photoshop knows that the original paradigm inside the smart object is larger than the scaled size. To restore the original size, start make certain the link icon between the Width and Top fields is selected:
Make sure the Width and Height values are linked.
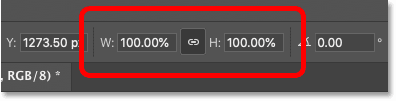
Then only change the Width or Height value to 100%. The other value will change forth with it. Press Enter (Win) / Return (Mac) to accept the new size:

Manually setting the Width and Pinnacle back to 100%.
And at present the prototype is back to its original size, and with no loss in quality:

The original prototype size has been restored.
How to cancel Free Transform without saving your changes
That's not actually what I wanted to practice, so to cancel Free Transform without saving your changes, click the Cancel button in the Options Bar. Or press the Esc central on your keyboard:

Clicking the Cancel button in the Options Bar.
And now I'one thousand back to the scaled size:

Canceling Free Transform restored the scaled version.
How to rotate an epitome with Free Transform
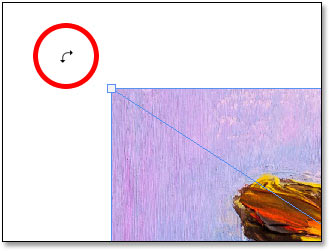
To rotate an image, move your mouse cursor exterior the Costless Transform box. Your cursor will alter into a curved, double-sided pointer:

The rotate cursor.
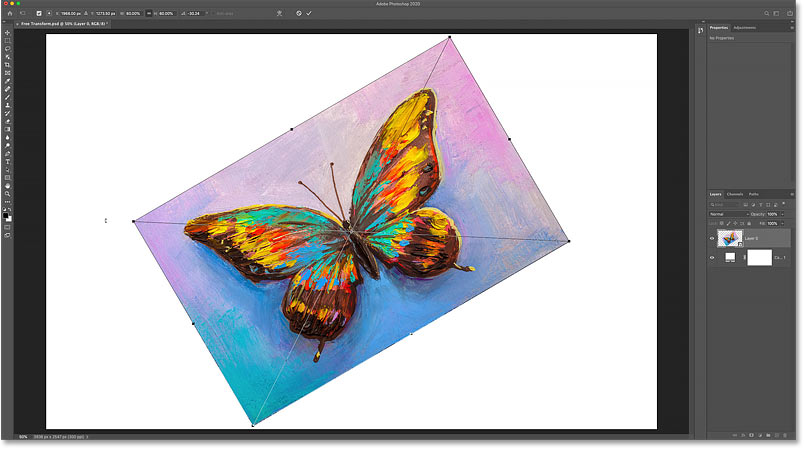
And then click and drag to rotate the prototype freely. Or agree Shift as you elevate to constrain the bending of the rotation to increments of 15 degrees:

Click and drag exterior the prototype to rotate it.
Entering a specific rotation angle
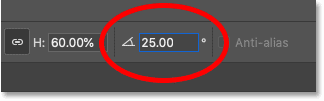
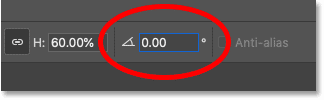
Instead of dragging your mouse to rotate the image, you can as well enter a rotation value directly into the Angle pick in the Options Bar:

Entering a rotation angle manually in the Options Bar.
How to reset the rotation angle
And to reset the angle at any time, just enter 0:

Enter 0 to reset the angle of the epitome.
The transformation Reference Signal
In earlier versions of Photoshop, the Gratuitous Transform box included a target icon in the center. The target icon is known as the Reference Point because it marks the center of the transformation. We'll look at what that means in a moment.
Just for whatever reason, Adobe decided to hide the Reference Indicate in the most recent versions of Photoshop. It's nonetheless there, but we tin't see it unless nosotros turn it on.
How to prove the Reference Point
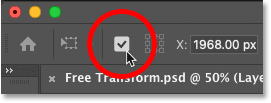
To turn the Reference Bespeak on, get up to the Options Bar and click the Toggle Reference Point checkbox:

The Toggle Reference Point checkbox.
Then look in the eye of the Gratis Transform box and you'll see the target icon:

The Reference Signal (target icon) in the eye of the Complimentary Transform box.
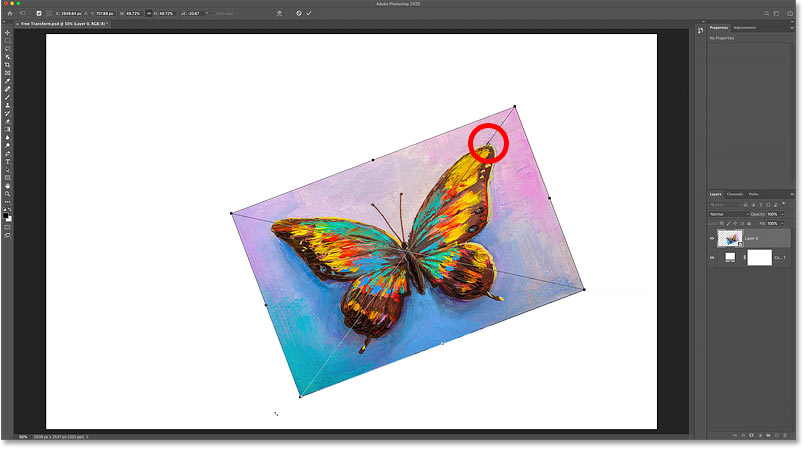
Moving the Reference Point
Before when we scaled the image from its eye by holding Alt (Win) / Option (Mac) and dragging a handle, what nosotros were really doing was scaling the image from the Reference Point. And nosotros can movement the Reference Signal just by dragging the target icon to a different spot.
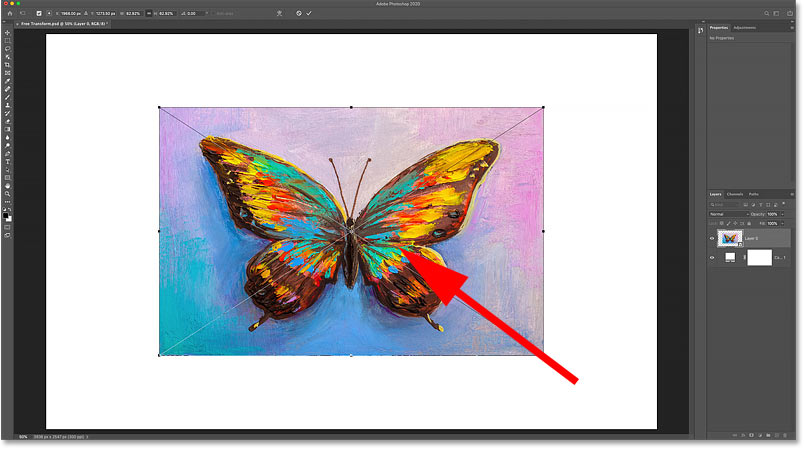
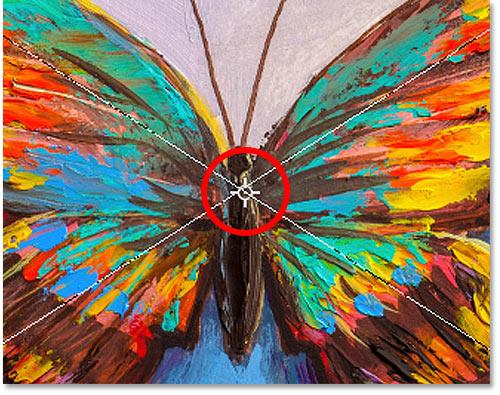
I'll move the Reference Point onto the tip of the butterfly'southward wing:

Dragging the target icon to move the transform Reference Betoken.
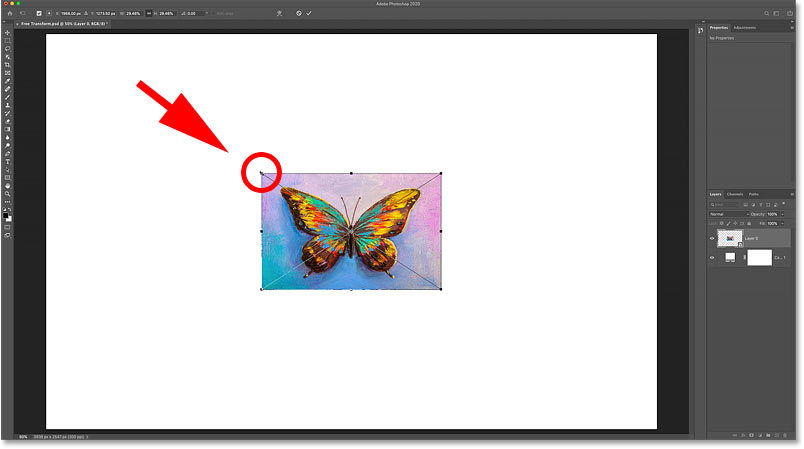
And at present if I agree Alt (Win) / Choice (Mac) and drag a handle, I'm scaling the epitome with the tip of the wing as the new center point:

Scaling the paradigm from the new Reference Point.
And if I rotate the image, the epitome now rotates effectually the wing:

Rotating the image around the new Reference Point.
Tip: A faster way to movement the Reference Bespeak is to concur Alt (Win) / Selection (Mac) and simply click on the spot where yous want the target icon to appear.
The Reference Point Grid
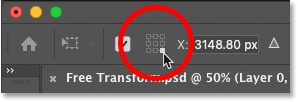
Some other mode to motion the Reference Point is by using the Reference Indicate Grid in the Options Bar (straight abreast the Toggle Reference Signal checkbox). Each outer square in the grid represents one of the handles effectually the transform box.
To move the Reference Point to a specific handle, click on its square in the filigree. It'due south pretty small, so you may want to go along a magnifying glass handy:

Using the Reference Bespeak Grid to move the target icon to a handle.
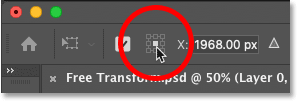
How to center the Reference Signal
And to movement the Reference Signal back into the centre of the transform box, click the center square in the filigree:

Clicking the center square to reset the target icon.
How to turn the Reference Point on permanently
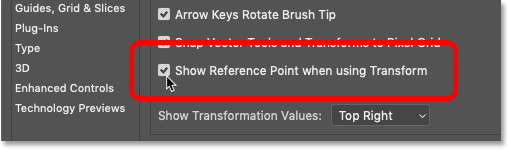
If you want to run across the Reference Indicate all the fourth dimension without needing to click the Toggle Reference Point icon in the Options Bar, y'all can do that from Photoshop'southward Preferences.
If Gratis Transform is active, press the Esc key to cancel it. And so press Ctrl+K (Win) / Control+K (Mac) to open up the Preferences dialog box. Select the Tools category on the left, and then choose Show Reference Point when using Transform. Click OK to close the dialog box:

Turning the transform Reference Betoken on permanently in the Preferences.
How to admission whatsoever transform control from Free Transform
So far, nosotros've looked at how to calibration and rotate an image with Free Transform. But what about Photoshop's other transform commands that we saw under the Edit menu, similar Skew, Distort and Perspective?
With Gratuitous Transform active, that aforementioned menu of options can be accessed by right-clicking (Win) / Control-clicking (Mac) inside the Gratis Transform box. Then just cull the one you need:

Free Transform lets you cull any Transform command whatsoever fourth dimension.
How to skew an image
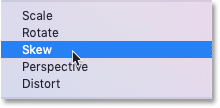
Permit'south look at the next iii commands in the list (Skew, Distort and Perspective), starting with Skew. Select Skew from the menu:

Selecting the Skew command.
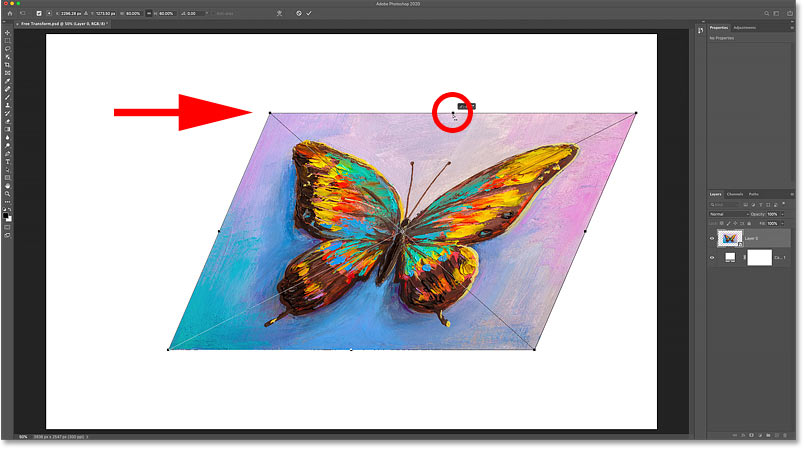
With Skew selected, click on either the top or bottom handle and elevate to skew the paradigm left or correct:

Elevate the peak or lesser handle to skew left or correct.
I'll press Ctrl+Z (Win) / Command+Z (Mac) to undo that.
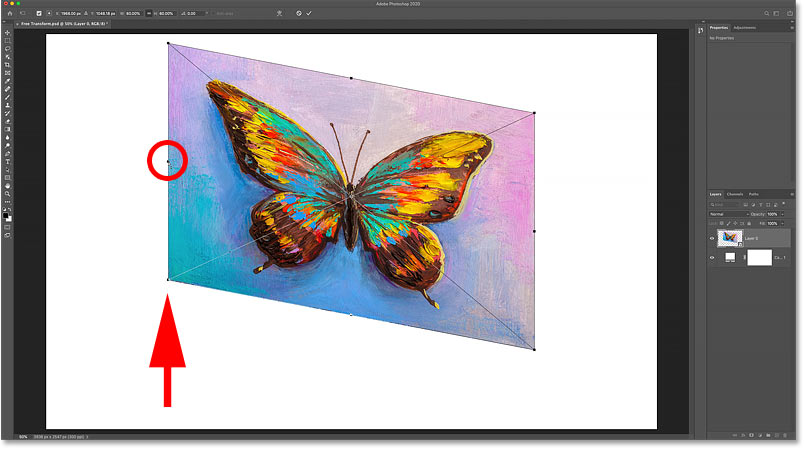
And to skew the prototype up or downward, click and drag one of the side handles:

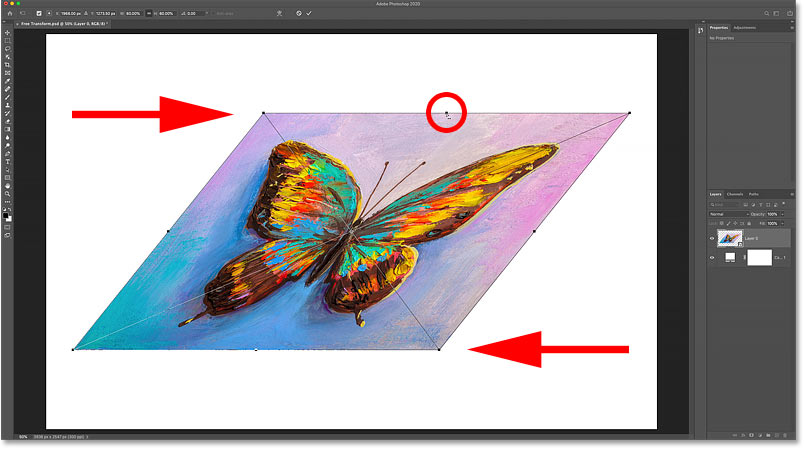
Drag a side handle to skew upward or downward.
Again I'll undo that past pressing Ctrl+Z (Win) / Control+Z (Mac).
You tin skew reverse sides at once (the peak and bottom or the left and correct) by property Alt (Win) / Option (Mac) as you drag:

Holding Alt (Win) / Option (Mac) to skew reverse sides at the aforementioned time.
How to distort an paradigm
To misconstrue an image, right-click (Win) / Control-click (Mac) inside the Free Transform box and choose Distort:

Selecting the Misconstrue command.
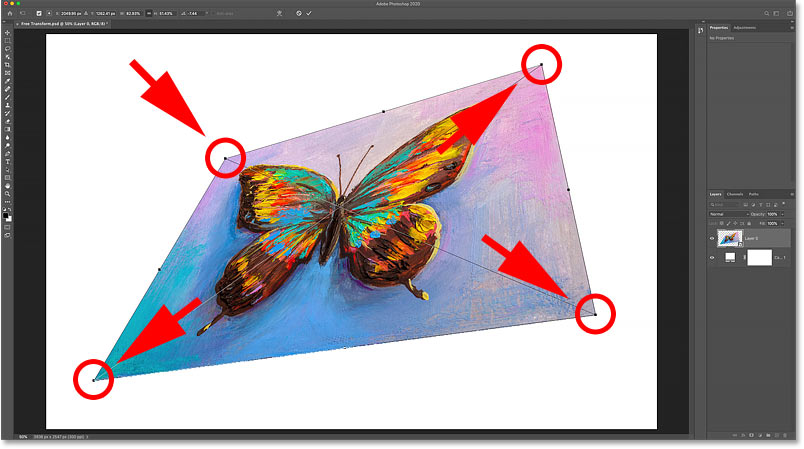
So click and elevate any of the corner handles. This is known as a iv-point baloney considering you're distorting the image from its four corner points:

Drag whatsoever of the corner handles to freely distort the image.
How to disengage a distortion
As I mentioned earlier, Photoshop CC 2020 at present gives us multiple undos while in Gratis Transform. And so to undo a step in your distortion, press Ctrl+Z (Win) / Command+Z (Mac). Press repeatedly to disengage multiple steps.
How to distort an image in perspective
Along with performing a 4-betoken baloney, we can likewise perform a perspective baloney. Right-click (Win) / Control-click (Mac) inside the Free Transform box and choose Perspective:

Selecting the Perspective command.
What's the difference betwixt Misconstrue and Perspective?
The difference between Distort and Perspective is that Distort lets us move each corner handle independently, but Perspective moves the contrary handle at the same time, in the opposite management.
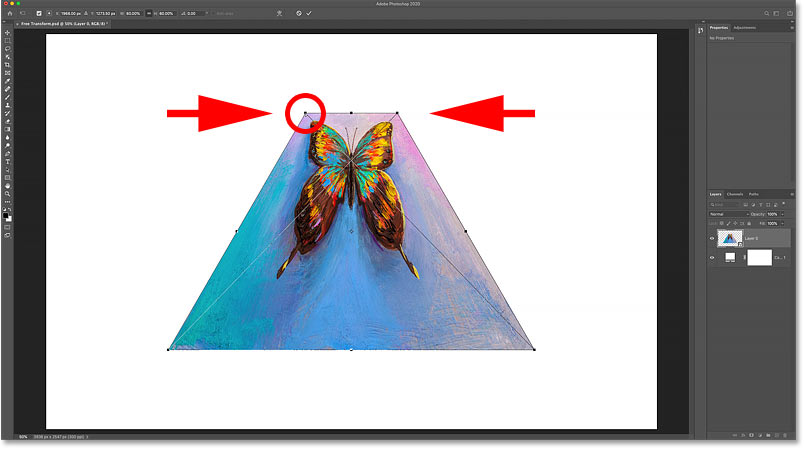
Here I'thou dragging the top left corner handle towards the right. And notice that the top right handle moves along with it, but to the left:

In Perspective mode, contrary corner handles move together in opposite directions.
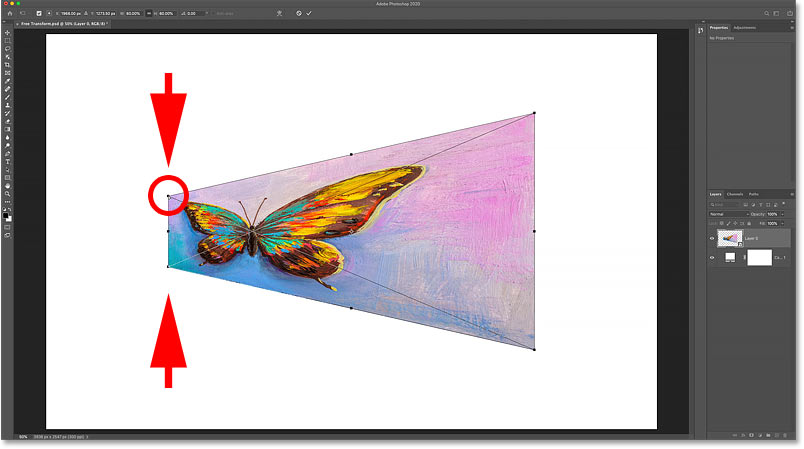
Or if I drag a corner handle up or down, the opposite handle again moves along with it. Perspective mode is great when yous need to reshape an object to lucifer the perspective of the paradigm, or to create simple 3D effects:

Dragging a lesser corner handle upward moves the height corner handle downward.
RelatedD: How to use Distort and Perspective with text in Photoshop!
The Skew, Distort and Perspective keyboard shortcuts
The problem with selecting transform commands from the menu is that the commands are glutinous, meaning that you can't practice anything else unless yous select a different command. For example, if you select Skew, and then yous effort to scale or rotate the image, you won't be able to. You would demand to first select Scale or Rotate from the menu, which can rapidly become tedious.
A amend way to select Skew, Misconstrue or Perspective is to temporarily switch to them using their keyboard shortcuts. Again, even if you don't like keyboard shortcuts, these ones are worth knowing.
Skew
With Costless Transform active, press and concord Ctrl (Win) / Command (Mac) on your keyboard to temporarily switch to Skew mode. Then click and drag a top, bottom or side handle to skew the image.
To constrain your movement to horizontal or vertical, concur Shift+Ctrl (Win) / Shift+Control (Mac) and drag.
Add the Alt (Win) / Option (Mac) key to skew opposite sides at the same time. Then release the fundamental(s) to exit Skew mode and render to Free Transform.
Distort
To perform a four-indicate distortion, hold Ctrl (Win) / Control (Mac) and drag any of the corner handles.
To constrain your move to horizontal or vertical, add the Shift central. Release the key(s) to return to Costless Transform.
Perspective
And to temporarily switch to Perspective fashion, concord Shift+Ctrl+Alt (Win) / Shift+Command+Option (Mac) and drag a corner handle. Then release the keys to render to Complimentary Transform.
The Rotate and Flip commands
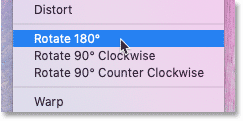
And finally, if you lot right-click (Win) / Command-click (Mac) within the Free Transform box, you'll find standard options for rotating the image 180°, rotating information technology 90° clockwise or counter clockwise, and for flipping the paradigm horizontally or vertically:

The Rotate and Flip transform commands.
Create a four-way mirror epitome effect with Free Transform
On their ain, Photoshop'due south Rotate and Flip commands are pretty straightforward. But if nosotros combine them with the transformation Reference Point (the target icon) that nosotros looked at before, we can practice more interesting things. For example, permit'due south learn how to quickly create a iv-style mirror prototype issue using the Free Transform command.
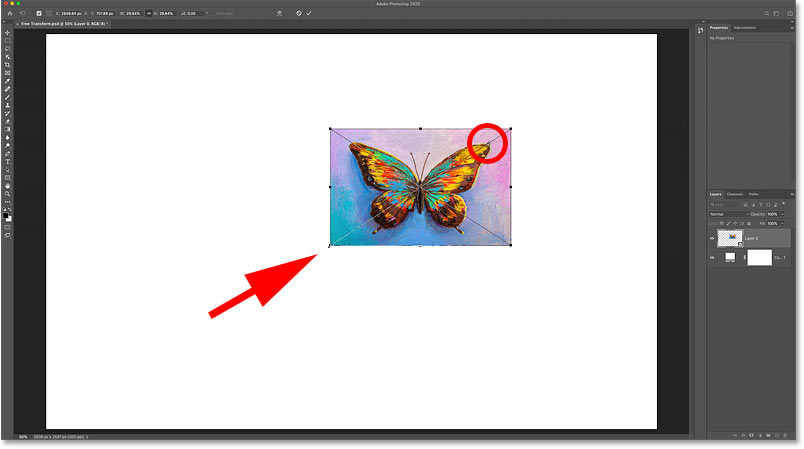
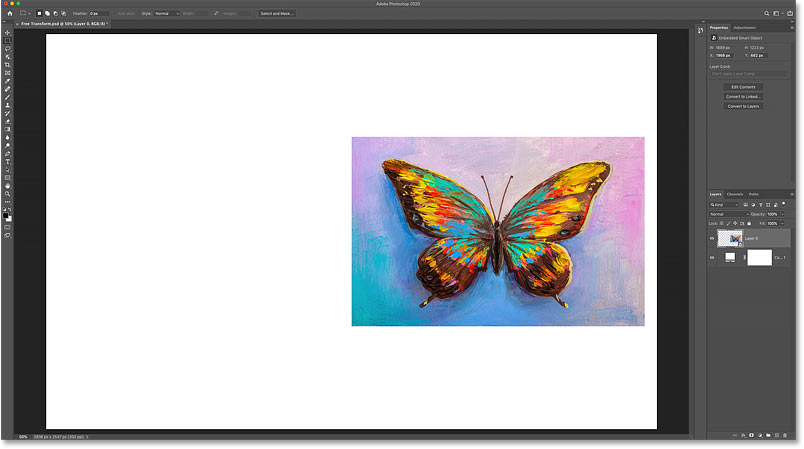
I'll calibration my image a bit smaller, and I'll move it over to the right side of the canvas. And then I'll printing Enter (Win) / Render (Mac) to have it and close Free Transform:

The paradigm afterwards scaling and moving it to the right.
Making a re-create of the prototype
I'll make a copy of my layer (or in this case, my smart object) by pressing Ctrl+J (Win) / Command+J (Mac). And at present in the Layers panel, we run into 2 copies of the image.
I'll make the certain the peak smart object is selected:

Selecting the copy of the smart object.
Moving the Reference Point
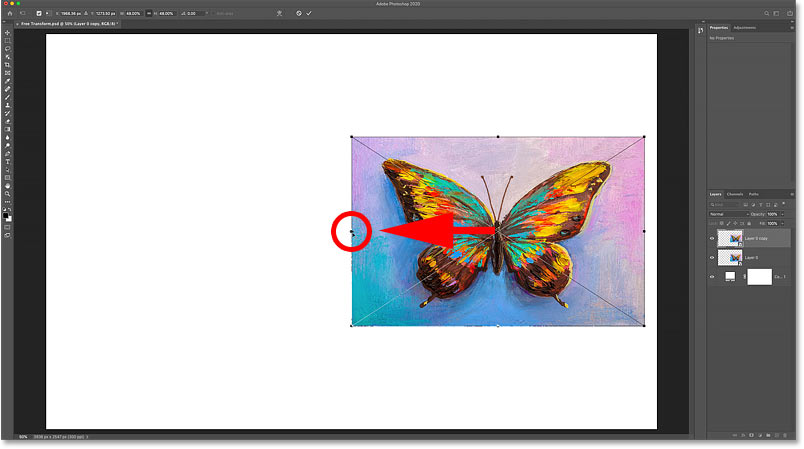
And then I'll press Ctrl+T (Win) / Command+T (Mac) to select Free Transform. Just before I select i of the transform commands, I'll click on the Reference Point in the center of the Free Transform box and I'll drag information technology over the left side handle:

Moving the Reference Indicate from the center to the side of the image.
Flipping the image horizontally
And so I'll right-click (Win) / Control-click (Mac) inside the Gratuitous Transform box and I'll choose Flip Horizontal from the carte:

Choosing the Flip Horizontal command.
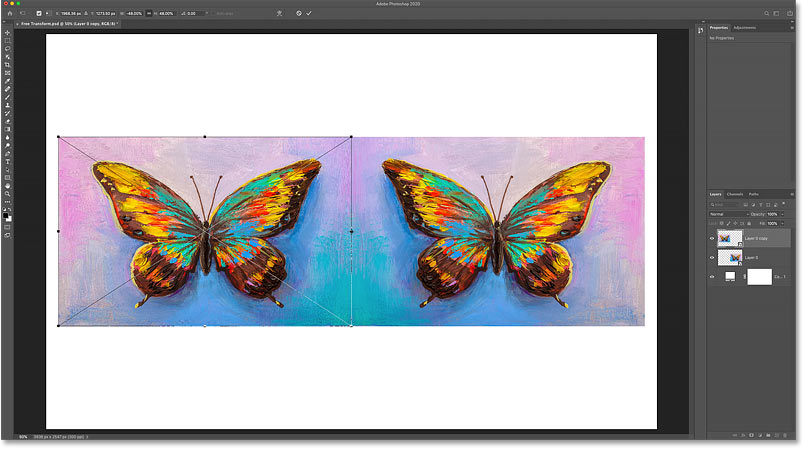
And because I moved the Reference Point over to the side, Photoshop flips the image using the left side equally the center of the transformation, creating a mirrored version of the image. I'll press Enter (Win) / Return (Mac) to accept it:

Flipping horizontally from the side creates a mirror re-create of the image.
Moving the images
Back in the Layers panel, I'll select both smart objects at in one case past holding Shift and clicking the bottom smart object:

Selecting both smart objects.
And so I'll select Photoshop'due south Move Tool from the toolbar:

Selecting the Move Tool.
And in the Options Bar, I'll brand sure Auto-Select is unchecked:

Machine-Select should exist turned off.
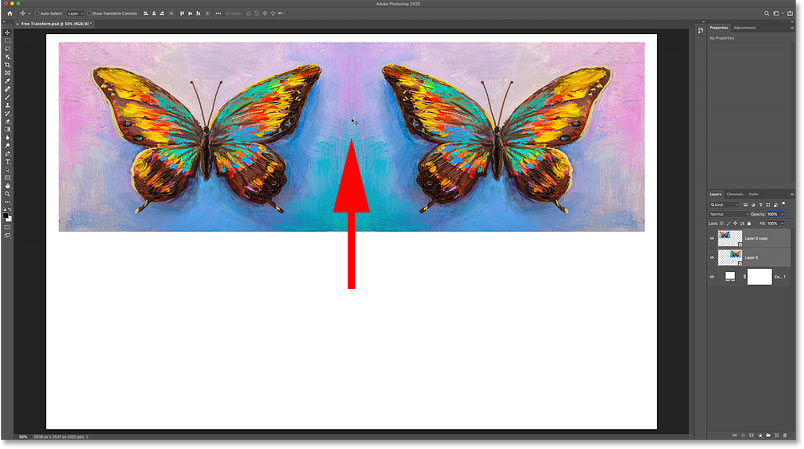
Then I'll drag both copies of the image into the upper half of the canvas. I'll hold Shift as I drag to brand it easier to drag straight upward:

Using the Move Tool to move both images into the upper half of the canvas.
Making a copy of the two images
With both copies of the image notwithstanding selected in the Layers panel, I'll press Ctrl+J (Win) / Command+J (Mac) to re-create them:

Pressing Ctrl+J (Win) / Command+J (Mac) to copy the smart objects.
Flipping the images vertically
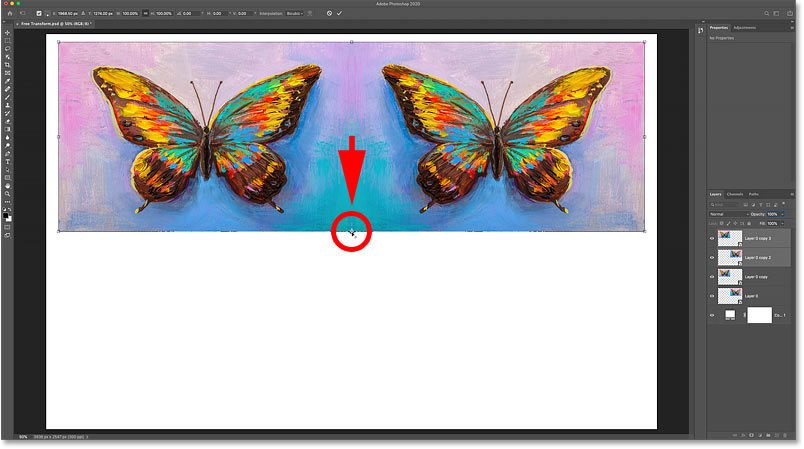
And and then dorsum in the certificate, I'll press Ctrl+T (Win) / Command+T (Mac) to select Free Transform. This places the Free Transform handles effectually both images at in one case.
I'll click on the Reference Point in the center, and this fourth dimension, I'll drag it down onto the bottom handle. This fashion, the bottom of the images volition go the centre of the transformation:

Moving the Reference point onto the bottom handle.
Then I'll correct-click (Win) / Control-click (Mac) inside the Free Transform box and I'll cull Flip Vertical:

Choosing the Flip Vertical control.
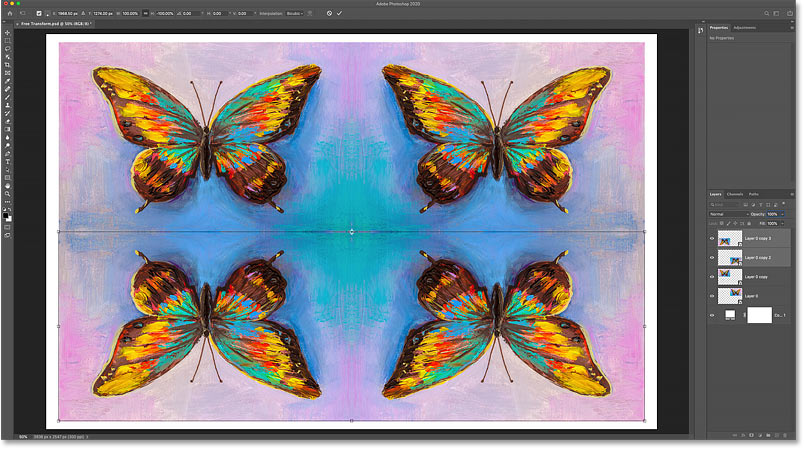
Photoshop flips the copies vertically, once more using the Reference Betoken as the middle of the transformation, creating a four-fashion mirror reflection of the epitome. Press Enter (Win) / Return (Mac) to accept it:

A 4-way mirror reflection event created with Free Transform.
Where to get next
And there we accept information technology! That's how to use the Gratuitous Transform command in Photoshop CC 2020!
In the next tutorial, I bear witness you how to warp images using Photoshop's newly enhanced Warp tool!
Or bank check out our Photoshop Basics section for more tutorials! And don't forget, this tutorial plus hundreds more than are now bachelor to download as PDFs!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, not duplication.
Site design past Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/transform-and-warp-images-with-free-transform-in-photoshop-cc-2019/
Posted by: churchillgraters.blogspot.com

0 Response to "How To Slant An Image In Photoshop"
Post a Comment